
Responsive CSS Card Slider With Animation Using Html CSS & Javascript
1. Slideshow Vanilla JS W/ CSS Transition Custom slideshow with staggered transitions. Built in vanilla JS. Author: Riley Adair (RileyAdair) Links: Source Code / Demo Created on: January 1, 2018 Made with: HTML, CSS, Babel 2. Untitled Slider A small experiment which quickly turned into something more. Author: Nathan Taylor (nathantaylor)

Top 182 + Card slide animation css
👋 Support my work :https://www.buymeacoffee.com/DeveloperxYT👉In This Video, We are going to See How to make CSS cards with slider and Animation using Html,.

Awesome Card Flip Animation using CSS & JavaScript
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

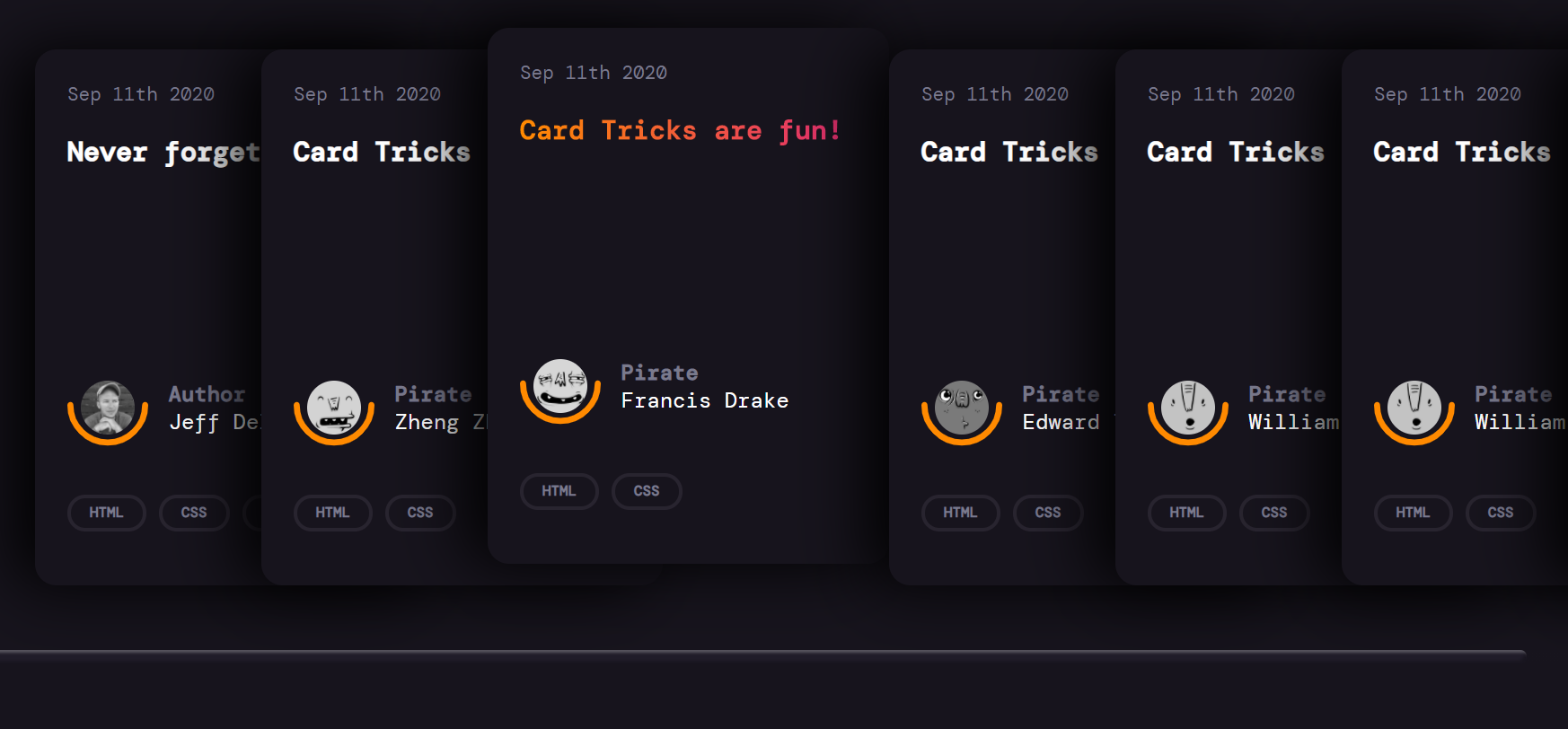
Awesome Card Slide Hover Effect Using HTML, CSS Code4Education.
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

Vertical Card Sliding Animation using only HTML & CSS
CSS sliders are a great way to improve the user experience on your website or application. They allow users to navigate through a series of items or images in a more interactive and engaging way. Moreover, they can be customized to match the look and feel of your project, ensuring a consistent and cohesive design.

Top 182 + Card slide animation css
In this tutorial, You will learn Vertical Card Sliding Animation Using Only HTML & CSS | Card Slider Animation | Pure CSS Slider | Bootstrap 5 Tutorial In Hi.

Responsive Profile Card Slider in HTML CSS
In this Vertical Card Slider, there are five minimal cards with profile image, username, user profession, and a follow button. All these cards slide vertically and appear one by one.

Vertical Card Sliding Animation Using Only HTML & CSS Pure CSS Slider
Collection of 95+ CSS Cards. All items are 100% free and open-source. 1. Profile Cards - CSS Grid. 2. Folding Cards Animation. 3. Interactive And Responsive Card With Space Theme. Card interaction inspired by Natours project by Jonas Schmedtmann and his great Advanced CSS course.

Animation Card Slider in HTML CSS & JavaScript Owl Carousel YouTube
1. 1. Console. Vertical card sliding animation using only html and css reference from youtube CodingNepal.

Image Slideshow in HTML CSS Code with Demo Codeconvey
Loading animations are used to let users know that the site is on its way. We have seen loading animated UI skeleton in modern web applications. It can be either a full web page animated skeleton or a small part of the page. Let's build a card that has a loading animation to it. We'll use HTML/CSS to build simple animated loading card.

Top 182 + Card slide animation css
11. Console. We have made an expandable animated card slider, it will expand and collapse based on card click. We used owl carousel and jQuery for variable width an.

Responsive Card Slider in HTML CSS & JavaScript
By CodingNepal - May 31, 2022 Hello buddy, I hope you are doing great. Today in this blog, you will learn to create a Responsive Card Slider in HTML CSS & JavaScript with SwiperJs. The card slider will have pagination, navigation buttons, and grab-to-slide. Earlier I created Sliding Card but it was suitable for only large-sized screens.

Animated Css Cards Printable Cards
Welcome to our collection of CSS cards! In this comprehensive compilation, we have gathered a wide range of free HTML and CSS card code examples from various reputable sources, including CodePen, GitHub, and other valuable resources.

Responsive Card Slider With Animation Using Html CSS & Javascript
By creating a loading animation that looks similar to our final UI, the user will know what to expect when our page fully loads. The steps to create an animated loading card are to: Create a card. Add a background to specific parts (image, text) Animate with a CSS Animation. Here's the CodePen:

Animation Cards CSS Hover Effect Using CSS & HTML Playing Cards
In this Vertical Card Slider Animation, there are five minimal cards with profile image, username, user profession, and a follow button. All these cards slide vertically and appear one by one. On the webpage, there are only three cards that appear out of five, and only the center one card has full opacity.

Responsive Card Slider With Animation Using Html CSS & Javascript.
Animation Card Slider in HTML CSS & JavaScript | Owl CarouselThe channel is building 2 series: CSS tutorial and Javascript tutorialSee more code HTML CSS jav.